Как в html сделать текст вокруг картинки

Как сделать обтекание картинки текстом в HTML и CSS
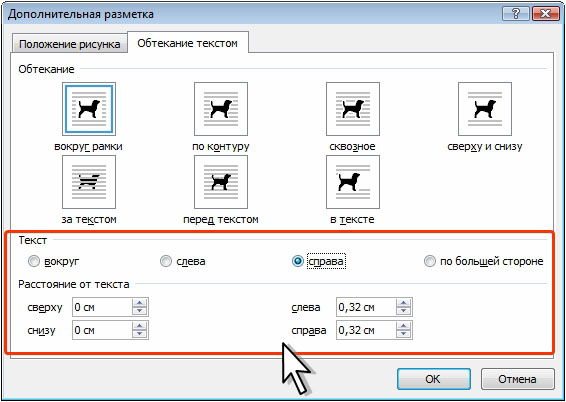
Можно изменить форму текста, применив обтекание простым текстом вокруг объекта , фигурного текста или текстового фрейма. Можно выполнить обтекание текста, используя стили обтекания по контуру или по площади. При использовании стилей обтекания по контуру текст расположен на кривой объекта. При использовании стилей обтекания по площади текст расположен на линии ограничивающего блока объекта. Кроме того, можно настроить пустое пространство между простым текстом и объектом или текстом, а также удалить любой ранее примененный стиль обтекания. Текст, обтекающий вокруг объекта с использованием стиля обтекания по контуру слева и стиля обтекания по площади справа.








В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением. Посмотреть в новом окне: HTML текст вверху, внизу, по центру изображения. Н апомню, что для web применимы изображения трех форматов: PNG.
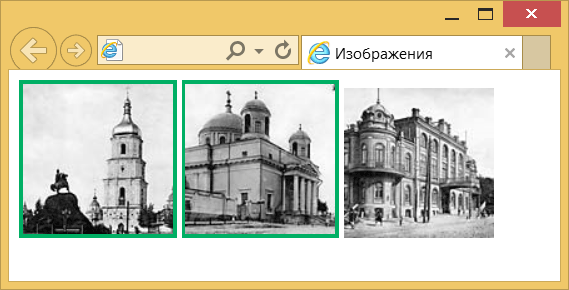
- Обтекание картинки с двух сторон
- В некоторых случаях при оформлении отчета бывает необходимо сделать обтекание объектов зачастую рисунков текстом.
- Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin.
- Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже.
- Содержание
- Можно изменить форму текста, применив обтекание простым текстом вокруг объекта , фигурного текста или текстового фрейма. Можно выполнить обтекание текста, используя стили обтекания по контуру или по площади.
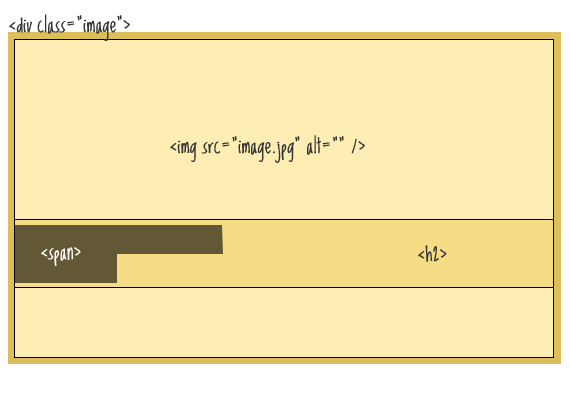
- Бывает так, что нужно вывести картинку и приписать название короткую фразу. Ниже приведён код, в котором демонстрируется работа выше описанных параметров.
- Эта страница была переведена с английского языка силами сообщества.







| Обтекание текста | 67 | После полной загрузки страницы браузер отобразит сисунок picture. |
| In this article | 4 | Еще одна проблема, с которой часто сталкиваются при размещении материалов на сайте или статей в блоге — это как сделать обтекание картинки текстом. |
| Есть что добавить? Зарегистрируйтесь | 204 | Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. Свойство float в CSS используется для выравнивания блочных элементов по горизонтали, путем размещения по левому или правому краю родительского элемента. |
| 341 | Choose Format - Frame and Object - Properties , and then click the Wrap tab to choose the wrapping style that you want to apply. Можно изменить контур, вокруг которого обтекает текст. | |
| 126 | Всем привет. В прошлых уроках мы научились вставлять в текст картинки и делать из картинок ссылки. | |
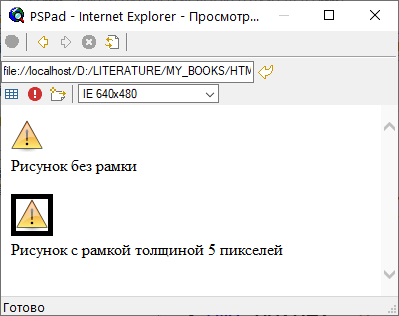
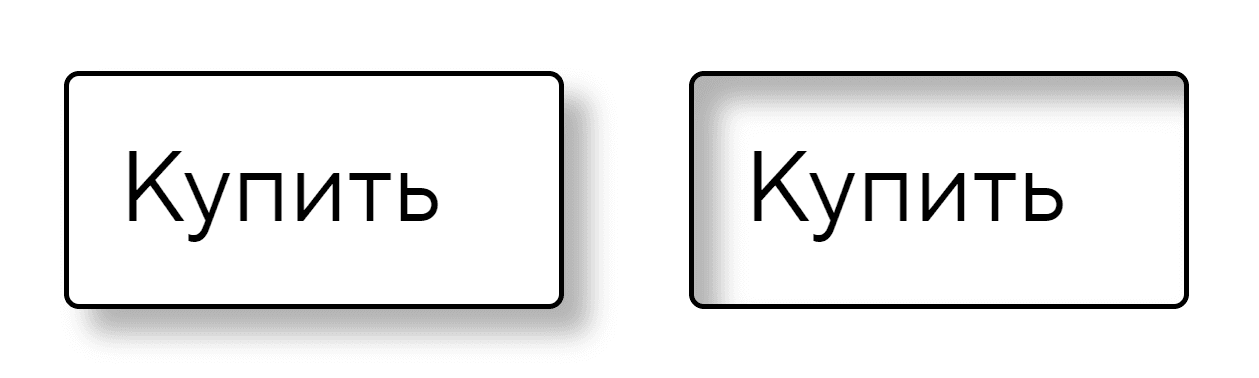
| 79 | В этом примере мы используем элемент img для отображения картинки и задаем ему свойство style , чтобы установить рамку. Стиль задает тип рамки например, solid для сплошной рамки , а цвет определяет цвет рамки например, black для черного цвета. |
Обтекание картинки текстом CSS помогает удобно разместить материал на страницах сайта. Для этого используется свойство float и margin. Значение left выравнивает изображение по левому краю, right — по правому и соотвественно текст красиво обтекает вокруг свободных сторон картинки. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc eleifend cursus leo, at fringilla dui mollis non.